Is Your Website Mobile Friendly? Do it with Responsive Website Design.

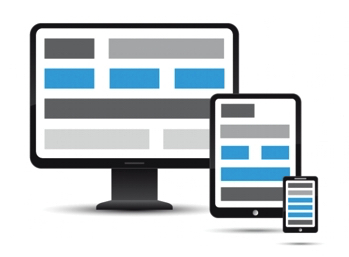
By JOSE LUIS DOBUSS (http://www.dobuss.es/) [CC BY-SA 4.0 (http://creativecommons.org/licenses/by-sa/4.0)], via Wikimedia Commons
https://www.google.com/webmasters/tools/mobile-friendly/
So, how do you create a mobile friendly website? One that adjusts to any device that one of your website visitors might be using? It’s called Responsive Design.
Meaning, that you design your website using a template, or programming code that takes care of resizing it automatically.
Of course you have to give up some design freedoms, but most times those fancy, creative designs that we come up with, do not look good on a mobile device anyway. AND, since we know that over half of all Google searches are being done from a mobile device – we now know that the compromise is a worthwhile effort!
Here is an article from Fast Company that shows graphically what responsive design looks like:
http://www.fastcodesign.com/3038367/9-gifs-that-explain-responsive-design-brilliantly#3